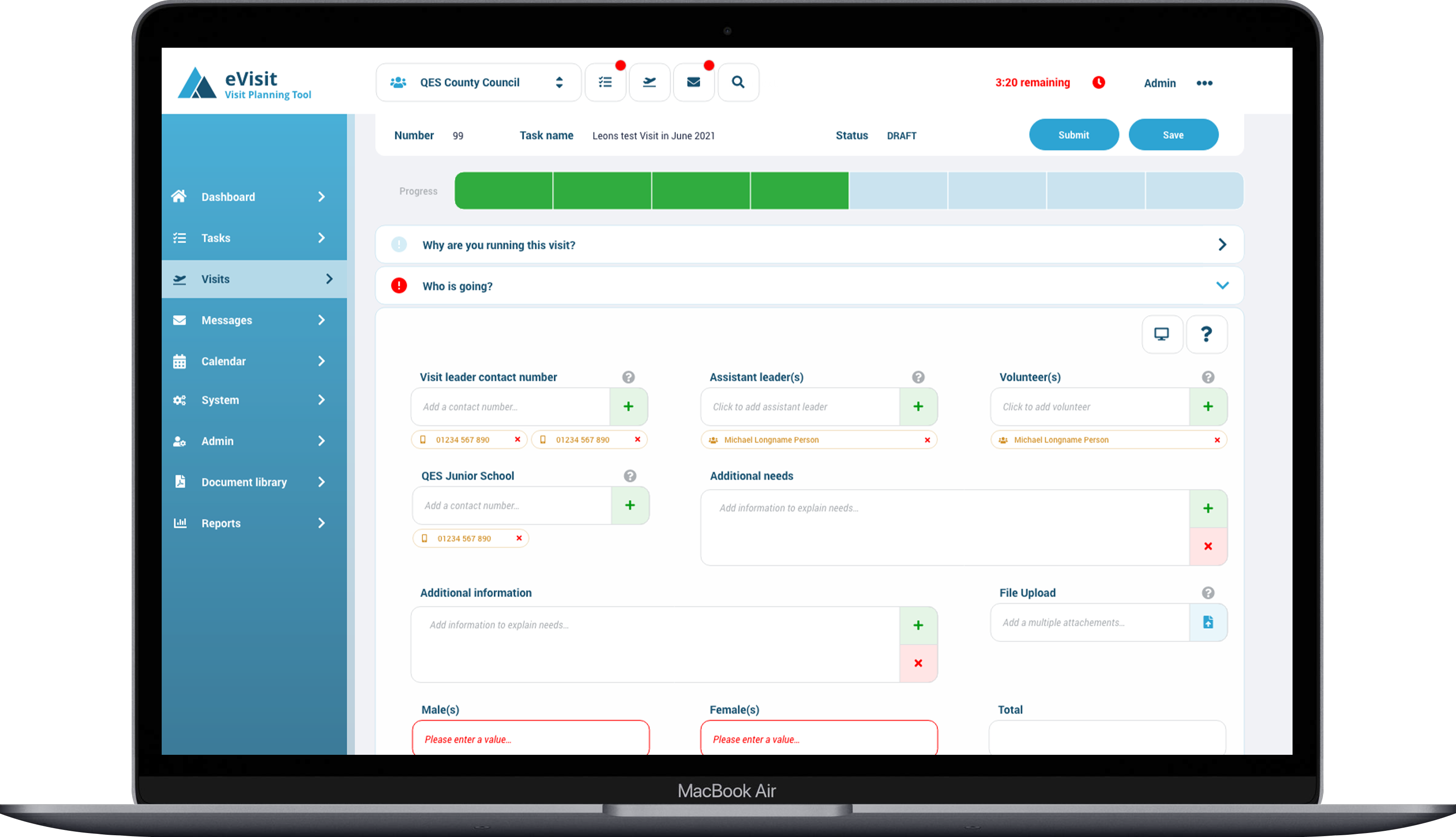
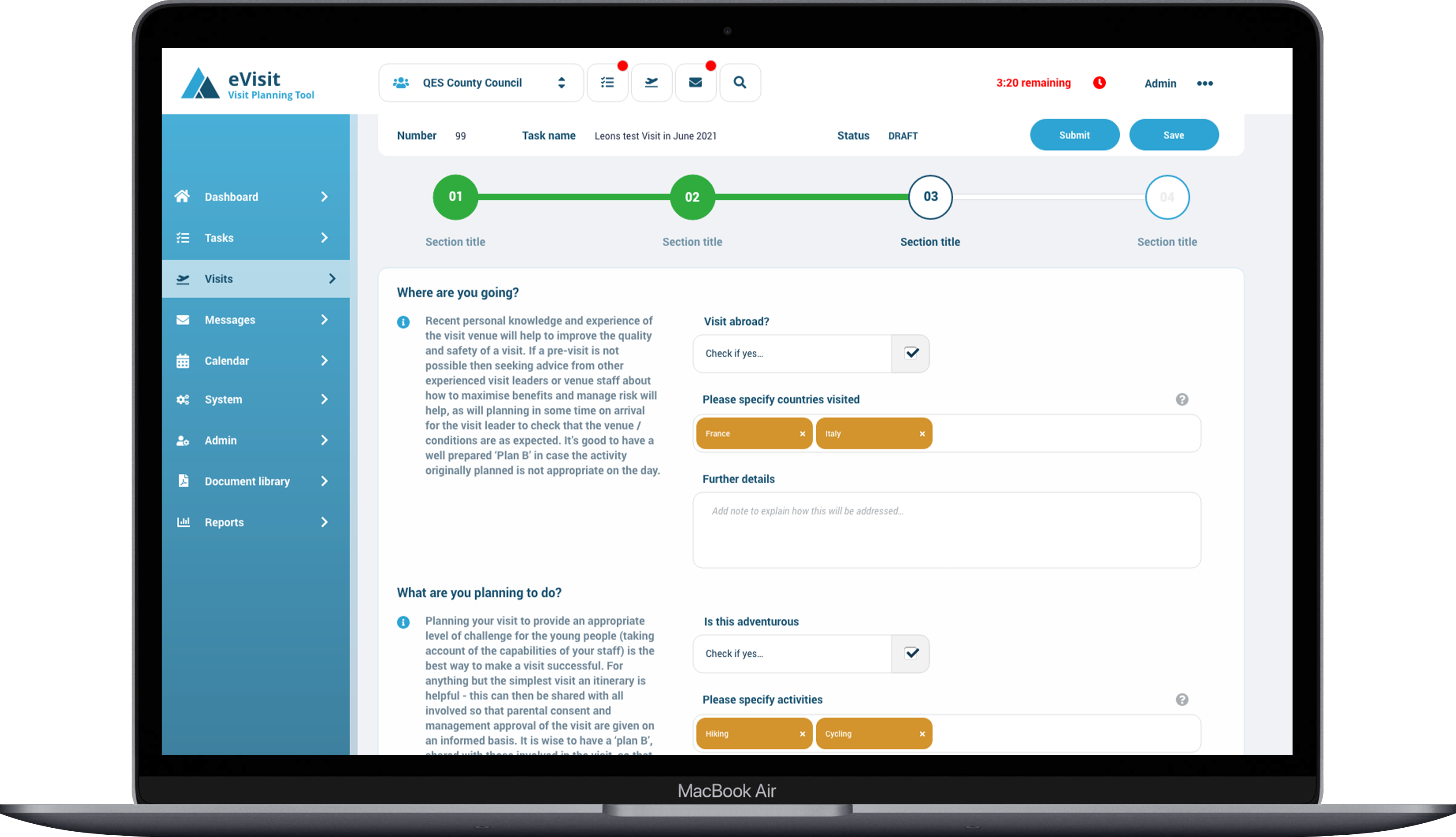
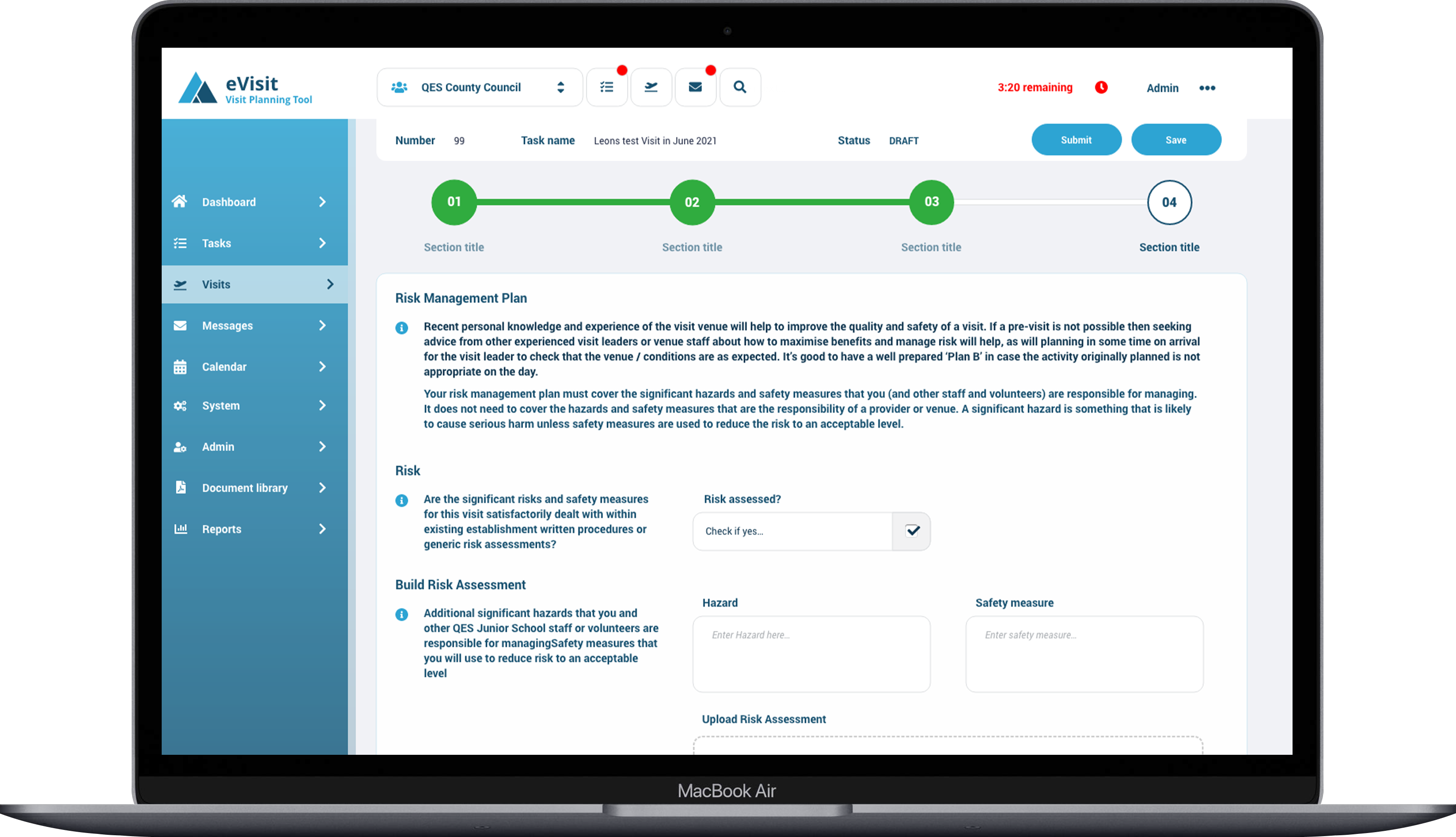
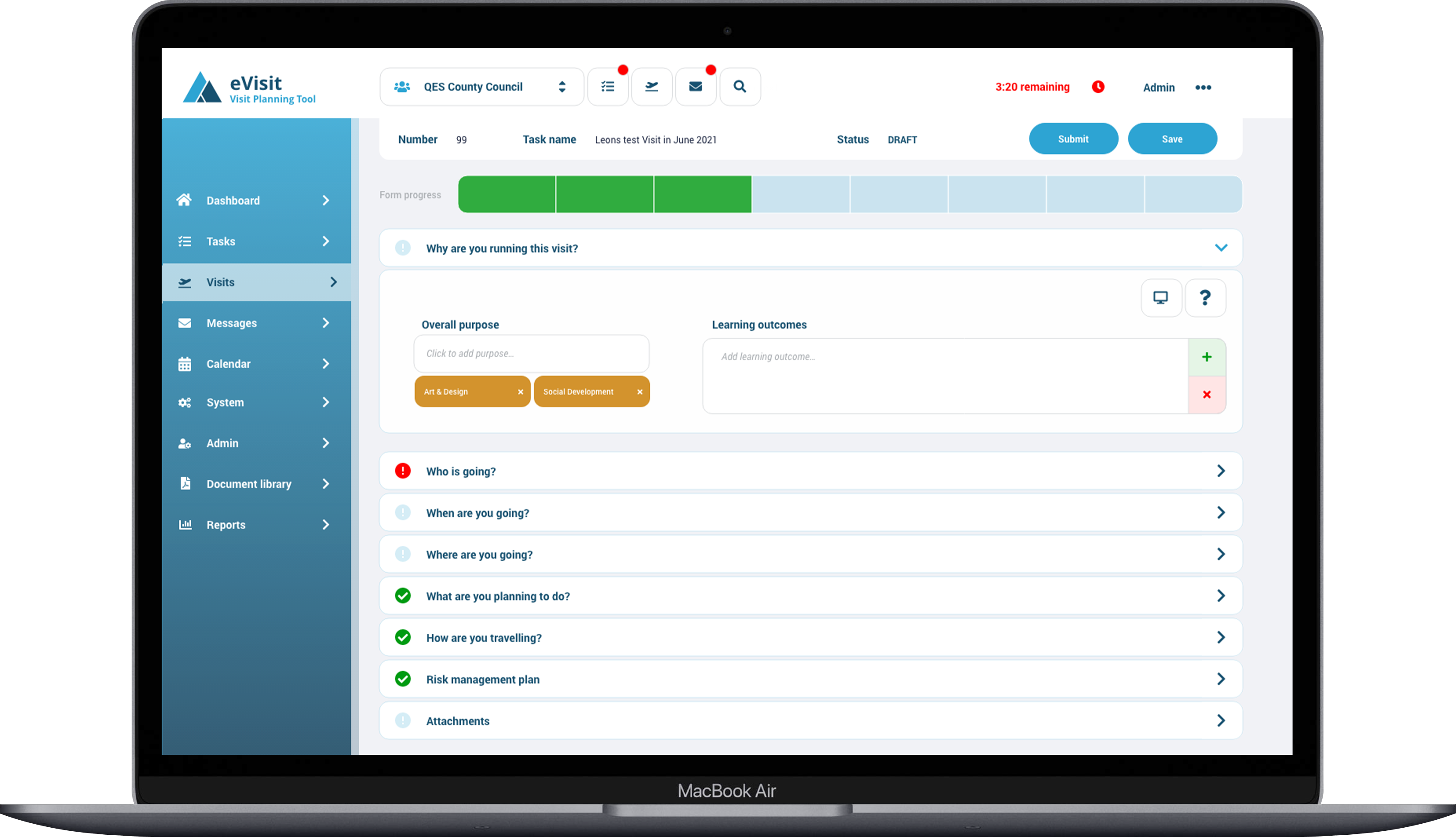
User Experience Design
Case Studies.
UX case studies are valuable for demonstrating the impact of UX design work, showcasing a designer’s expertise and problem-solving abilities, educating stakeholders, and fostering learning and innovation within the UX community.