User Experience Design
Design Systems.
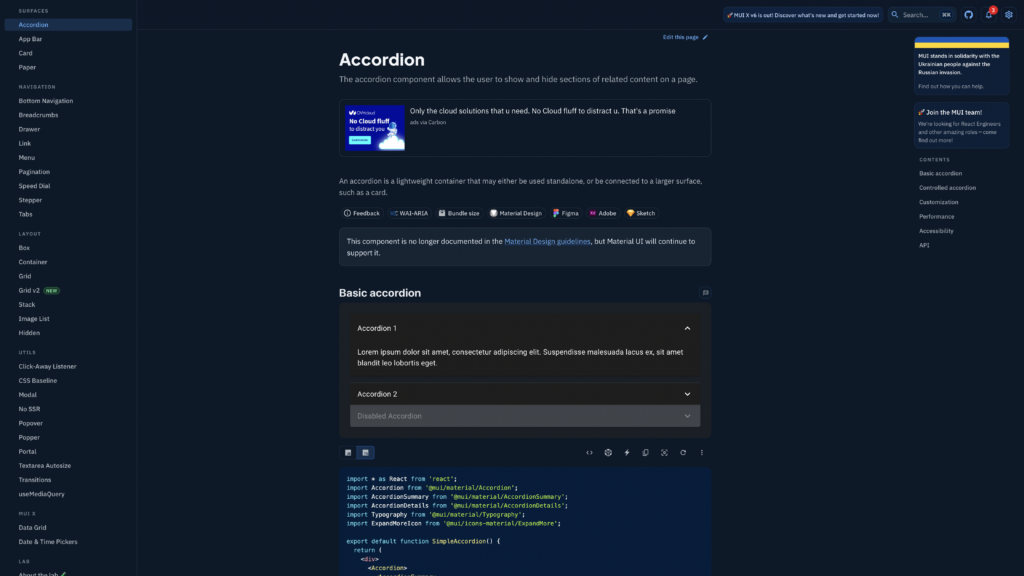
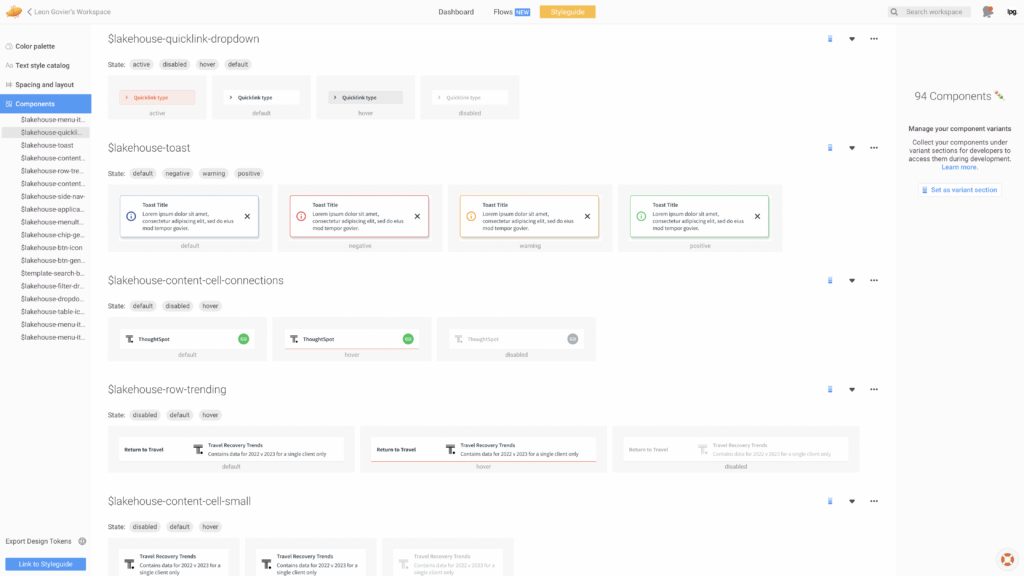
A design system is a collection of reusable components that are defined in an atomic way.
Think of it as a big knowledge base with instructions, language and coding guidelines all wrapped up together.

A design system is a collection of reusable components that are defined in an atomic way.
Think of it as a big knowledge base with instructions, language and coding guidelines all wrapped up together.

An organized workspace that is friendly to non-designers, making it easy for everyone to collaborate and ship products more effectively ensuring a single source of truth.
A design system provides a shared library of components, patterns, and guidelines that the team can reuse, which can reduce the time spent on creating and coding components from scratch.
With a design system in place, updates and maintenance become more manageable as changes can be made to the central library and propagated throughout the product.
A shared design system can serve as a common language for designers, developers, and other team members, which can lead to more effective collaboration and communication.
A well-structured design system makes it easier to scale the product and the team, as new team members can quickly familiarize themselves with the system and contribute effectively.
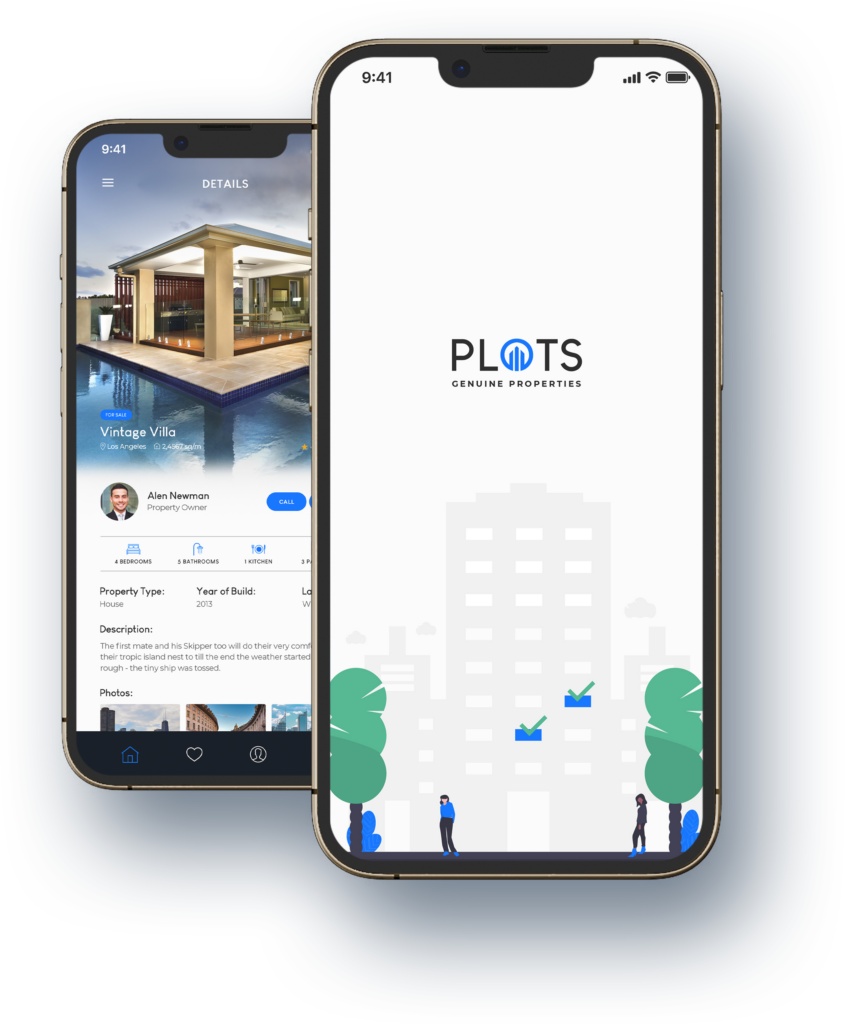
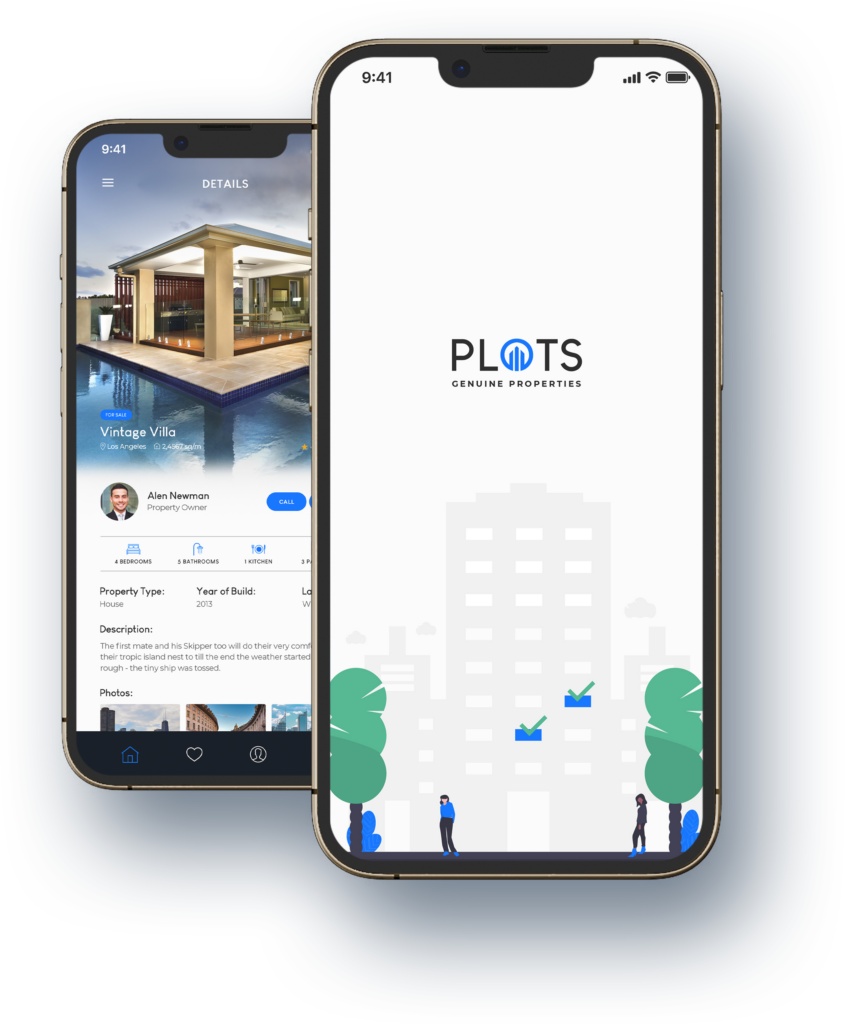
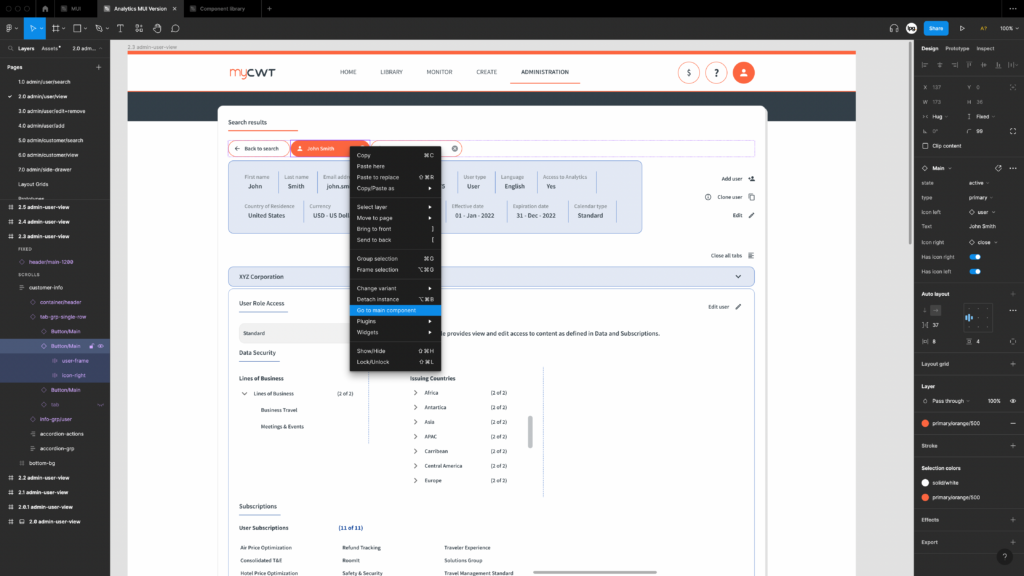
Getting the fundamentals in place by creating components in Figma, defining layout grids and being pixel-perfect from the start.


Work collaboratively with development teams to learn the framework they are using, existing UI and patterns will exist to build upon.
Use the correct software to create a bridge between design and development, eg. whether Zeplin for smooth handover or Storybook for true export of components.

A well-built design system & component library will increase efficiency across scrum teams by about 20%* (*based on previous experience) bringing real financial gains to your business.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Contact me to discuss potential contract work and how we can work together.
Design for good is not just a ‘buzzy’ phrase.
Now more than ever, I have come to recognise the importance of design becoming a real force for good. Put into practice, creating in this way can enrich my life and the work I do, with a real emotional investment often at the core which can be fulfilling and rewarding in ways that commercial work simply isn’t.
If you are a start-up, a charity, or something interesting that will intrigue or challenge me, get in touch to discuss Pro Bono or Quid Pro Quo work.
leongovier.digital
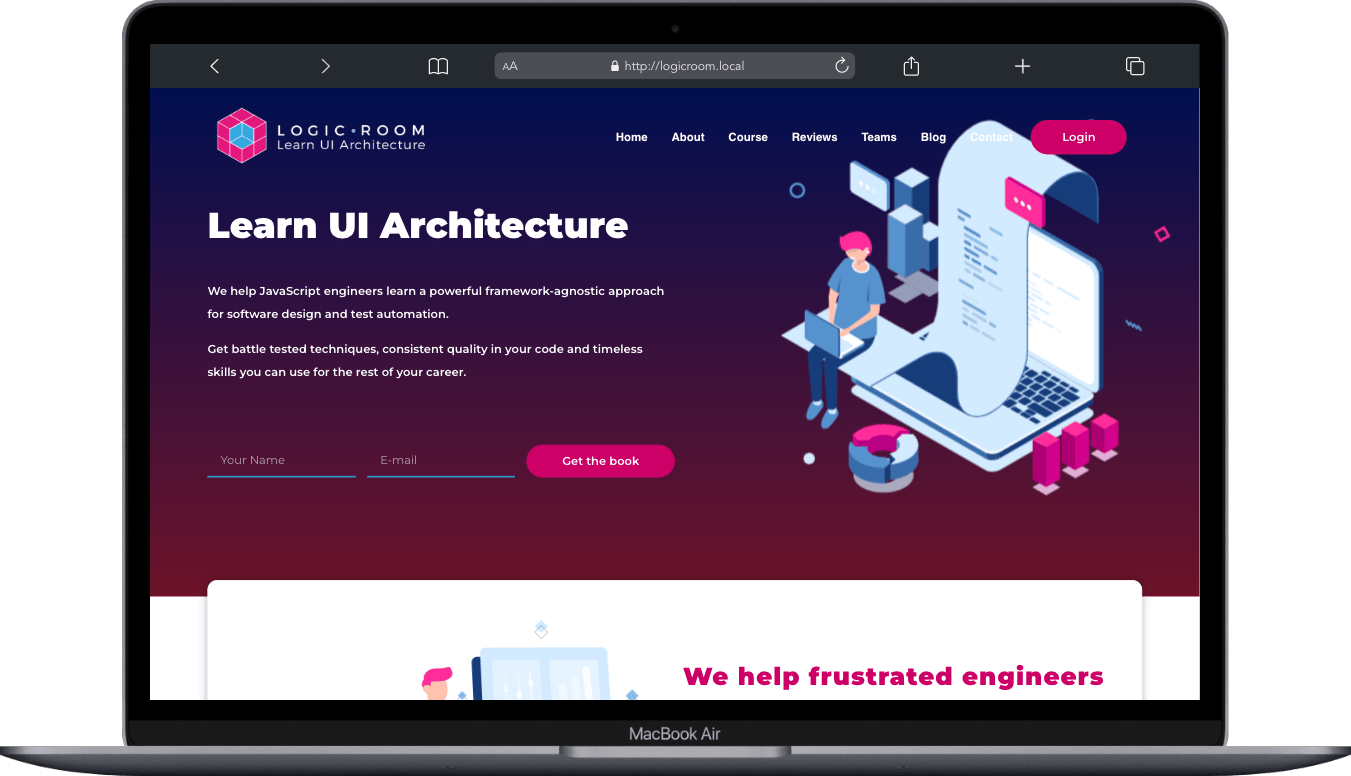
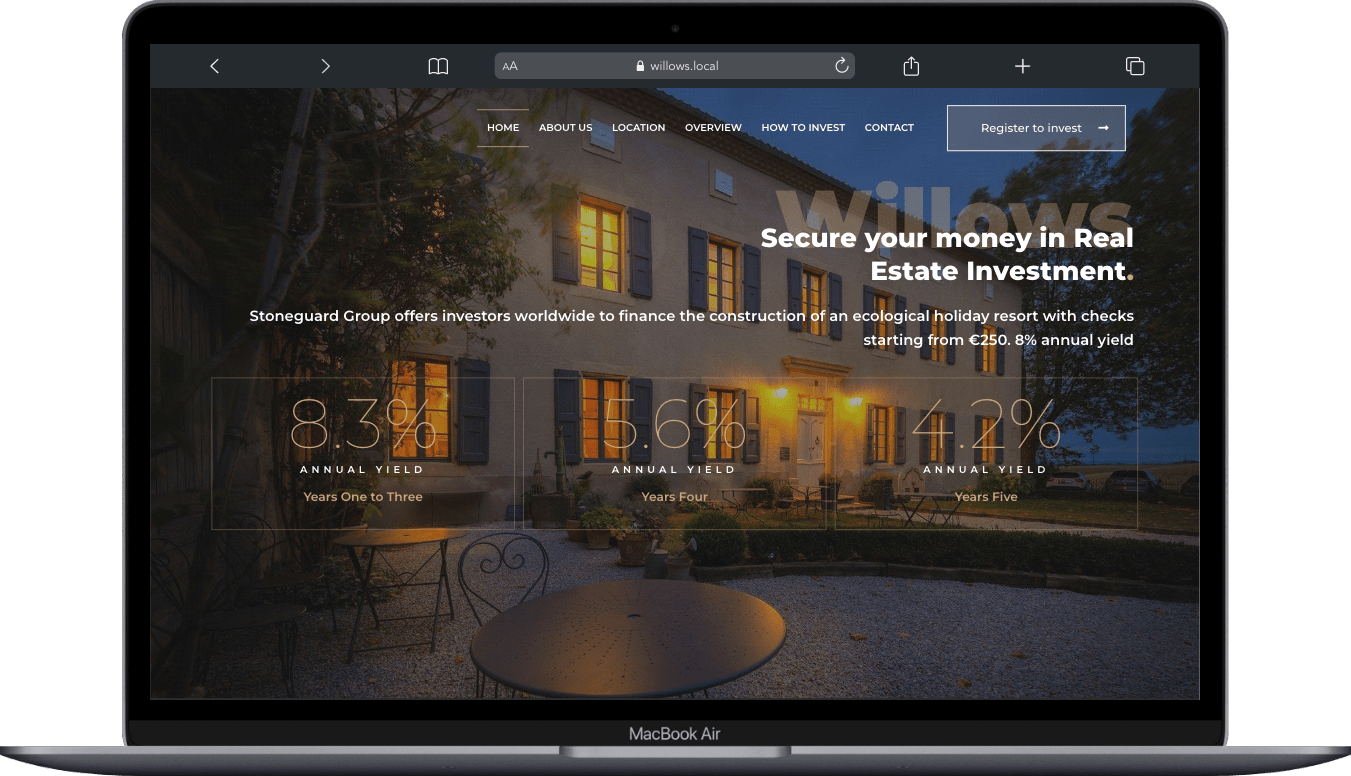
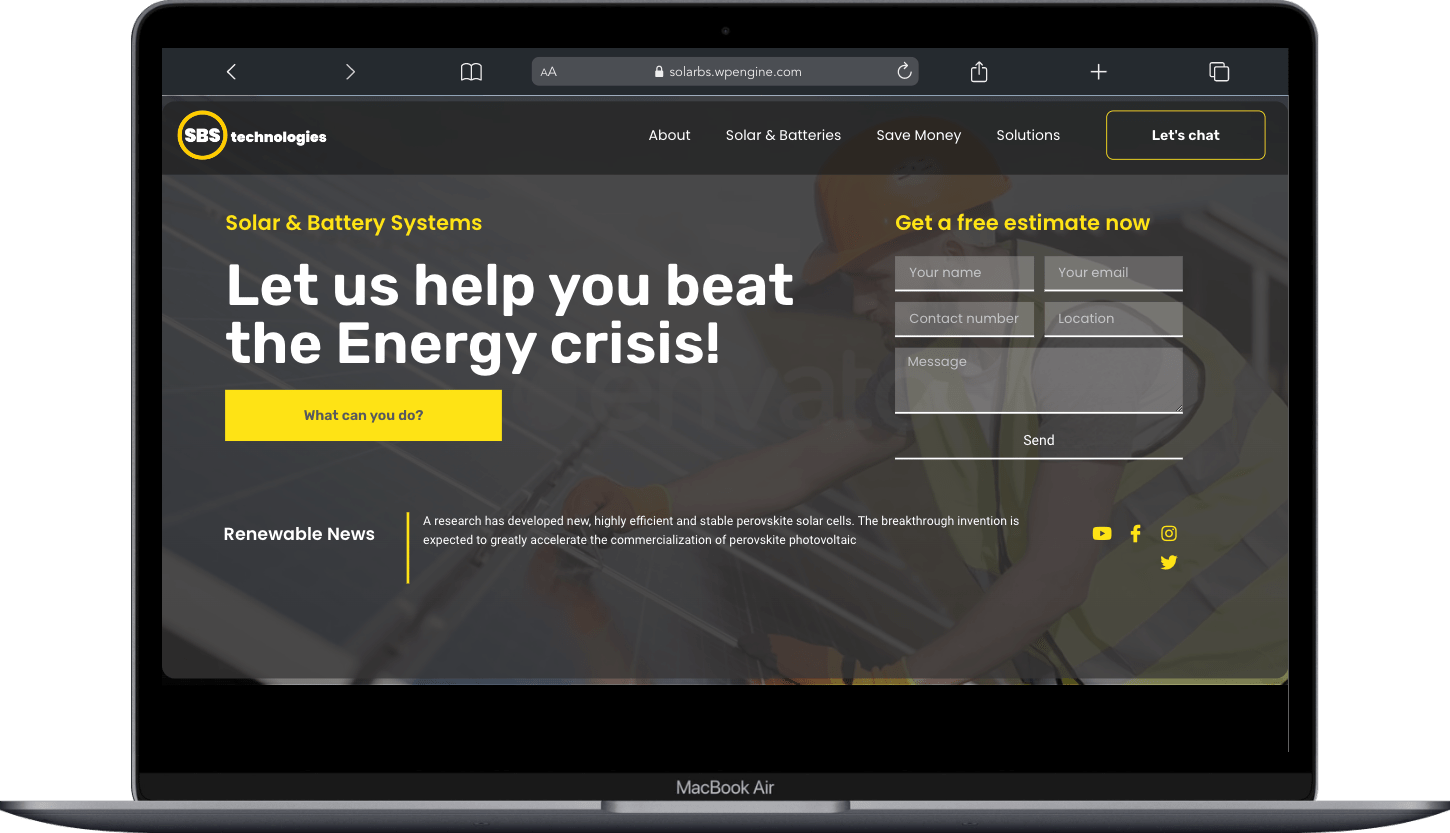
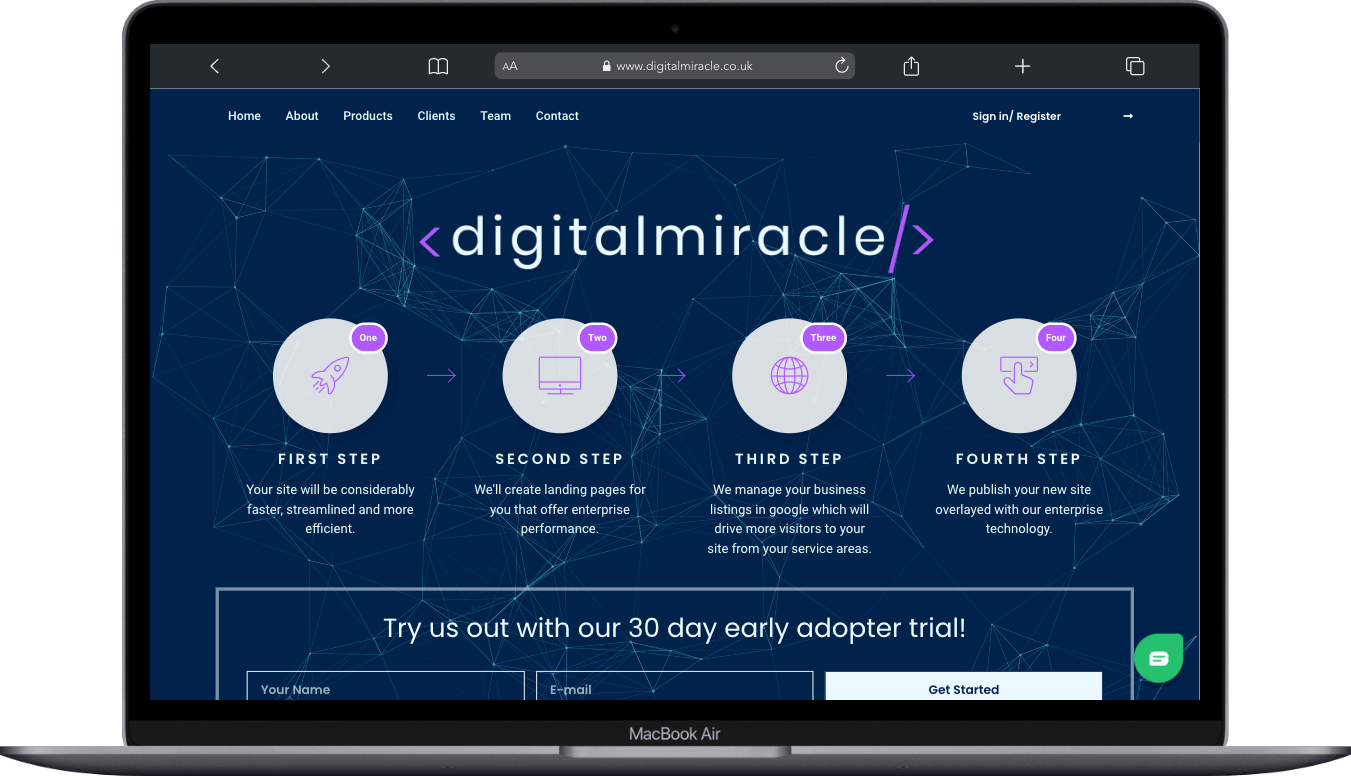
Do you need a website that works for you and your business?
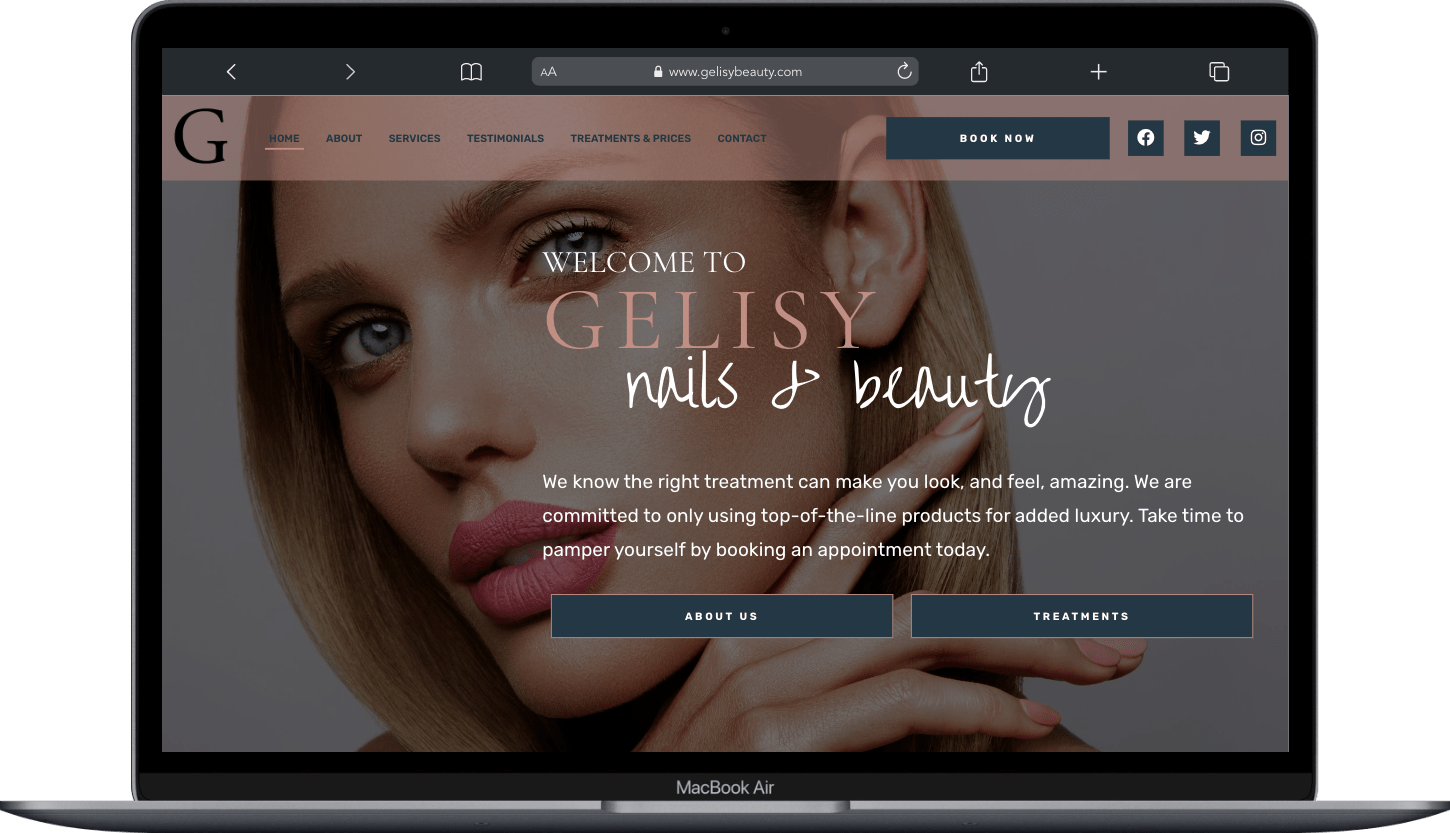
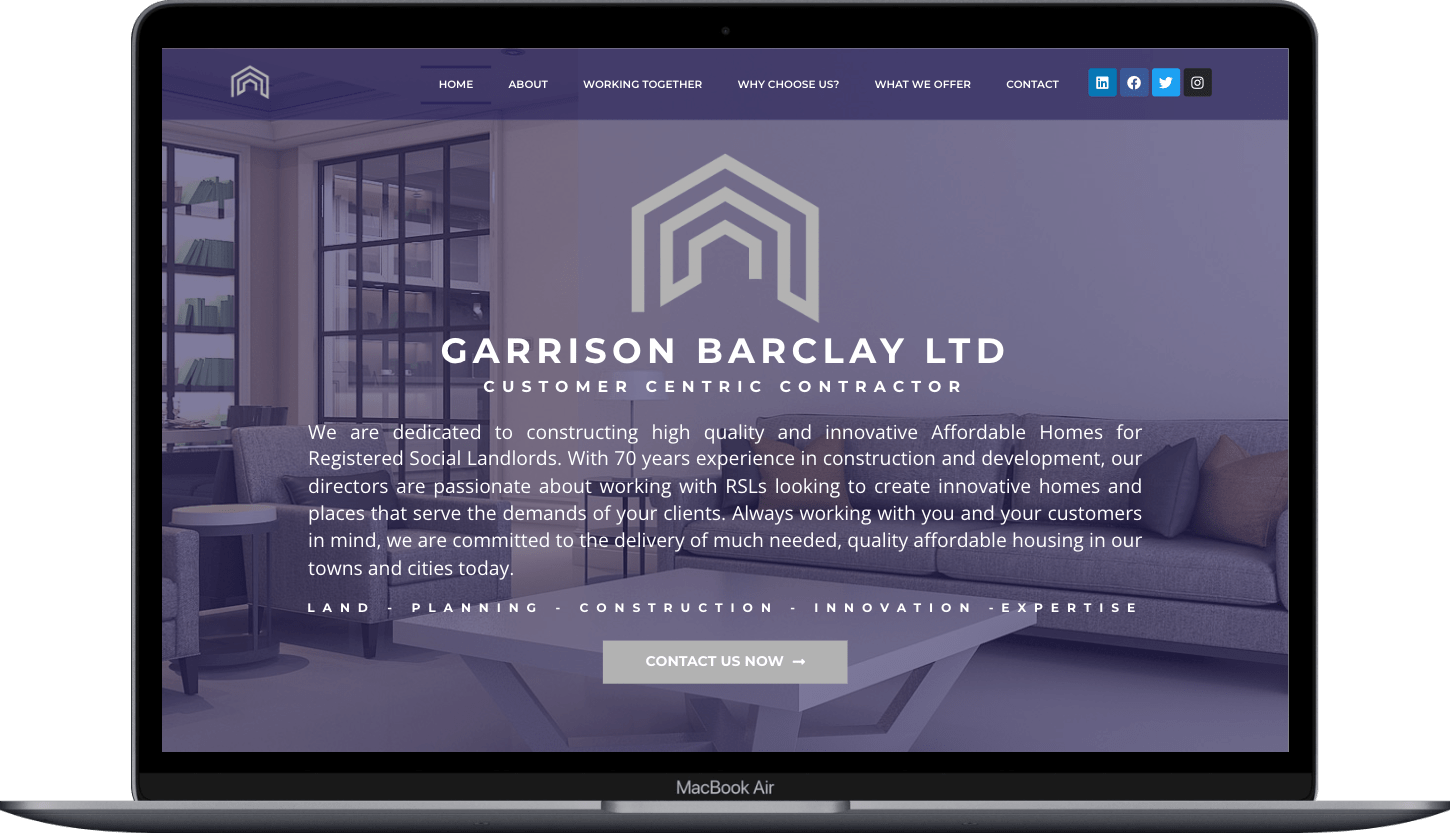
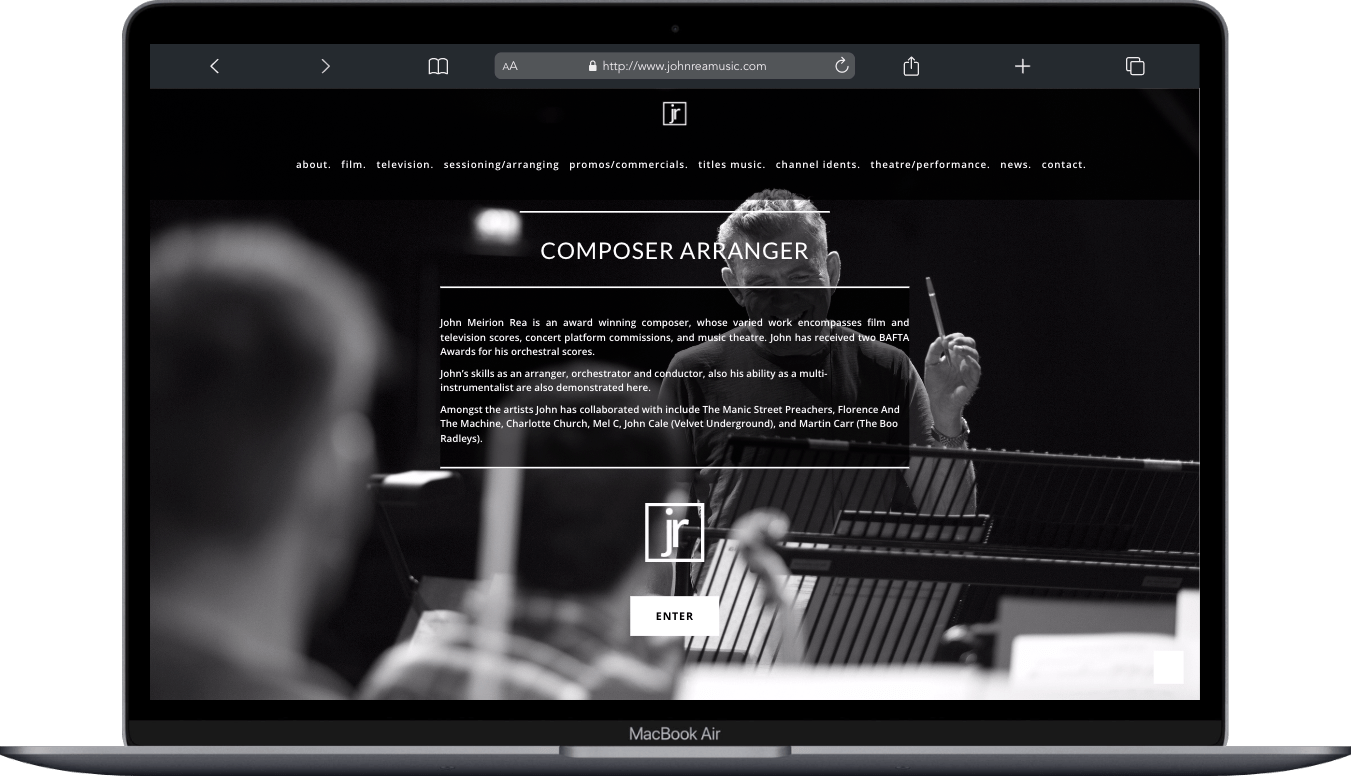
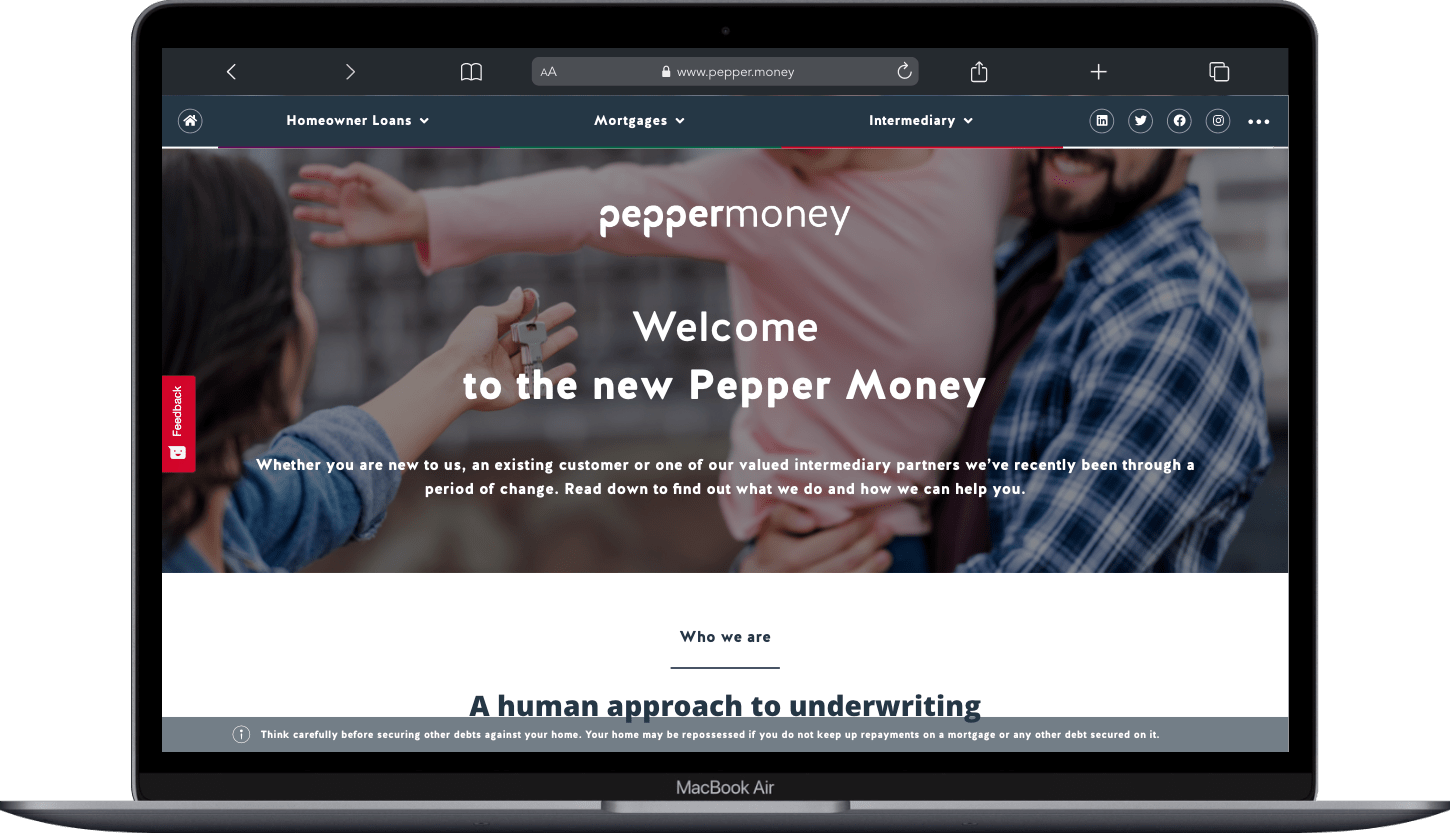
I have been creating websites for customers both large and small, with an emphasis on the user experience, data-driven decisions, accessibility, and looking great on desktops, tablets, and mobile for nearly 20 years.
Jump on over to my other website to get a quote and see the features that are available to you.