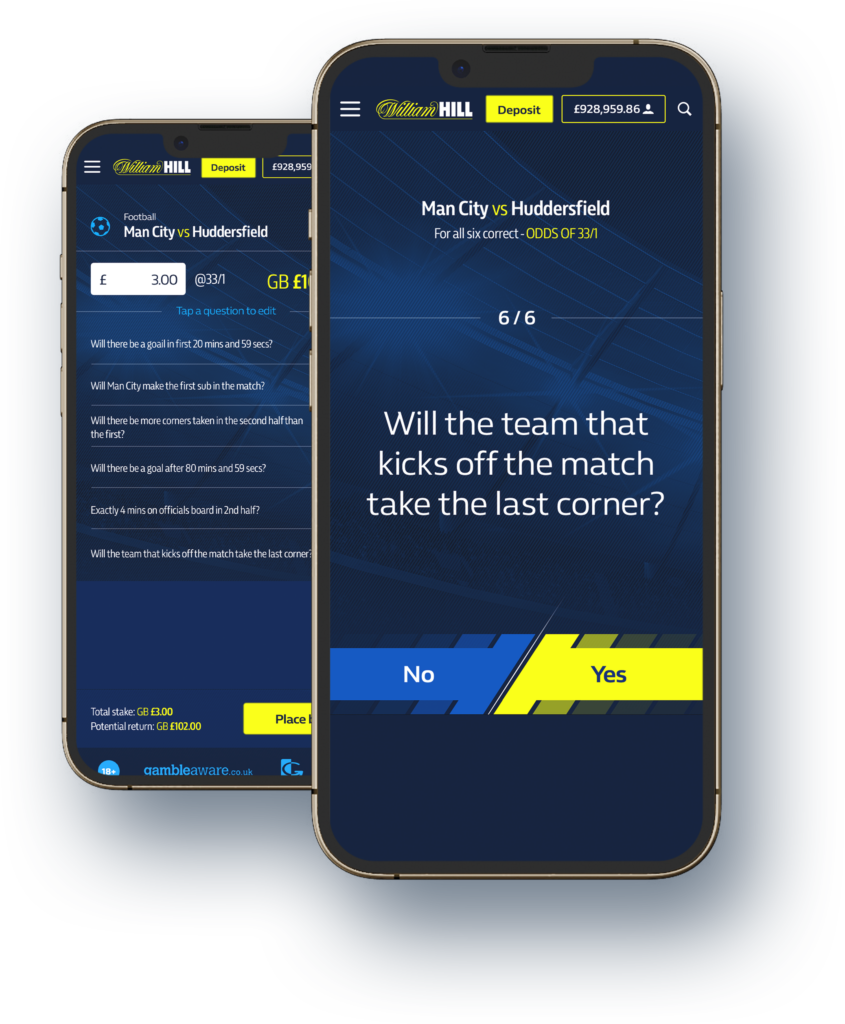
User Experience Design
Tools & Skills.
In the dynamic, fast-paced production environments in which I work, precision, speed and meticulous execution are vital.
Having the right UX tools set can be the crucial difference between a collaborative and highly effective design workflow versus a slow, unproductive, cumbersome one.